Hi, it's me, NOiiRE.
Pixel artist, freelance graphic designer & music producer.
Pixel Art
Turn your original character, favorite character, game character into an animated pixel art cursor set. Exclusive Distribution for 17 Animated Pixel Cursor Open limited slots every 1ˢᵗ & 15ᵗʰ on VGen.
Free Sample

Normal

Link

Alternate

Working

Busy

Help

Unavailable

Precision

Handwrite

Text

Location

Person

Horzontal

Vertical

Diagonal 1

Move

Diagonal 2
Ninomae Ina'nis from Hololive English -Myth- cursor.
FREE DOWNLOAD
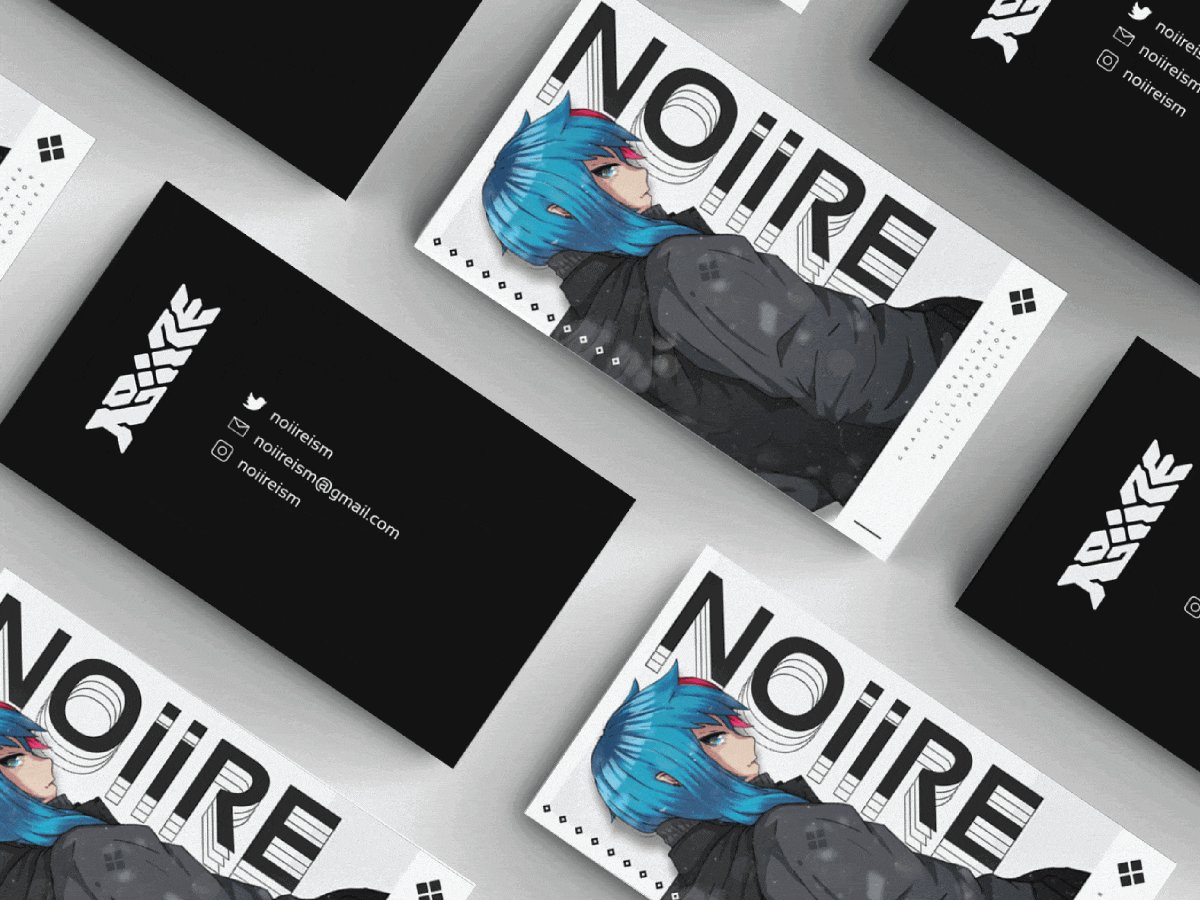
Graphic Design
I mostly work on logo design and branding, with a focus on futuristic looks. I love experimenting with bold shapes and modern styles to create something fresh and eye-catching.

Logo Works

Brand Identity